Discitur Project
I’m climbing the mountain, I’m not sure if I can reach the top or return to the valley in a while, but after a lot of effort I start to breath a bit of fresh air …
I decided to change a bit of the framework chosen in the first sprint, just to be more “standard” and find more support in the web, which is vital in the exploratory stage. So now I use jasmine as a assertion framework for the unit test (no more mocha). For now I focus on unit tests to do some real TDD.
Note: In an exploratory project like this is ok, but if I were asked to implement TDD in a real project, I would think a lot about that and, probably, I would do it only in a project in which I master the technology and unit testing know how. Or at least I would put a clause of a few weeks to put together a well-oiled machine for testing, with examples in different cases. TDD approach in Angular is tough if you do not know Angular, the libraries and the testing frameworks. You can (I think I’m on the right track), but if time is a fixed size, consider placing it in a second step is not a bad idea.
As I said, in this sprint I wanted to focus on TDD to verify the effectiveness and I have made some progress , list them and then deepen them :
- Backend-less development: mocking services back-end ( always to be consistent with the principles of the Loop Refining
- Sharing mocks between development and testing
- Real (TDD hurray!!)
For the first two points do an in-depth later. I would now like to see the first results obtained with the TDD . Let’s start by testing that fails. On the repository is all the code, but here I want to focus on a couple of tests.
The scenario is a scenario in which they are quite common in real-world projects , for many aspects . For example . almost always happen to develop components new to an existing application and then for application development There may be convenient to use the actual services ( if stable ) and mockare only services in developing countries in order to separate the developments in an easy way. I think it could be useful to describe the sequence of steps that I followed in My development :
- Create the mock data returned from the service. It starts from the data. This is another common aspect, especially in system integration. In fact, when you have to integrate some external, third-party, services, beyond the technical aspects of the invocation, the main thing is to manage the data exchanged with the service and then understand and manage the interface and create the mock to work independently. Having the data in a lesson it was quite easy to define the initial mock
- At this point I create the test for the service’s invocation. The unit test using the mock data created and all other settings common to the actual calls (eg. ApiURL basis for services already integrated)
- in the test code try to find and isolate the code to develop in the real application
- I run the test to get the “RED”
- Develop application code to pass the test. At this stage, from my point of view, it is important to make sure mocked data are the same for both the test and the application. This allows you to get more shipped in the development and test without having to deal with code duplication. In this phase there is often activity of refactoring the code for both the application and the test
- Execute the test again to get the “GREEN”
- It starts again from step 1 or 2 depending on the requirements
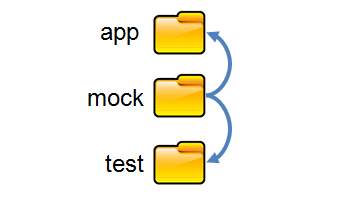
The folder structure of my project has become the following:

Mock folder contains mock settings (currently only one file .js) and is common to the two environments. Obviously, this file will remain in the environment only in the development phase. Here’s what’s in the file mock.js at this time
Below the code of two test cycles to show the results.
CYCLE 1
test code
Dev code
CYCLE 2
test code
dev code
Develop the code was simple and it seems clear to me the refactoring operation done by entering the private methods for the transfer on the Front-end object Model.
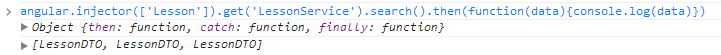
After a quick refactoring of test code, all my test pass now! And a quick call on the console of my application demonstrates this:

At this point, I’m very happy for the results, but I have to sleep on it, because I did not understand if the enthusiasm arises from the fact that the TDD is actually effective or just because, after so many attempts, I managed to run something … so …
good night!
Comments